Cara Membuat Safelink Blog spot Dengan Blogger Mudah

Safelink adalah sebuah halaman pada suatu blog dan website yang berfungsi untuk mengamankan alamat url link yang akan dituju apakah alamat tersebut aman bagi pengunjung dimana tidak mengandung virus atau malawer.
Selain untuk mengamankan link dari virus atau malawer, dapat juga digunakan untuk meningkatkan penghasilan dengan cara menaruh iklan pada halaman atau web safelink, lantas bagaimana cara membuat safelink blogspot dengan mudah? Berikut adalah caranya.
Sebelum menuju ke pembuatan pastikan kamu sudah terdaftar dalam blogger dan sudah terpasang sebuah template terserah, bagi kamu yang belum mendaftar dan ingin memakai template yang sama seperti yang saya gunakan bisa mengunduh melalui link dibawah;
- Blogger - Sebagai hosting untuk pembuatan safelink.
- Template Sefurinku v.1 (original dari IGLO V.2)
Sangat disarankan untuk membuat blog dengan domain TLD karena biasanya Google AdSense memberikan lebih banyak komisi untuk sebuah blog dengan domain TLD, namun jika ingin menggunakan subdomain ya tidak ada salahnya, cuman komisi yang didapatkan relatif sedikit.
Jika sudah mendaftar dan memiliki alat tempur diatas silahkan menuju ke laman blogger.com dan1 Buatlah sebuah blog baru (terserah nama dan alamat) selanjutnya silahkan ganti template atau tampilan dengan Template Sefurinku v.1 yang sudah kamu unduh pada link diatas, untuk tutorial penggantian template bisa membaca pada Cara Mengubah Template Blog Dengan Mudah.
Mempersiapkan halaman / artikel untuk blog
Pertama buatlah beberapa artikel dengan High Paying Keyword (HPK) untuk meningkatkan RPM / CPM dan CPC pada Google AdSense atau jika ingin diisi dengan artikel biasa juga tidak masalah, dan pastikan artikel tersebut tidak melanggar persyaratan dan ketentuan layanan iklan.Setelah membuat artikel langkah selanjutnya adalah memasang sebuah script kode pada artikel, berikut adalah caranya.

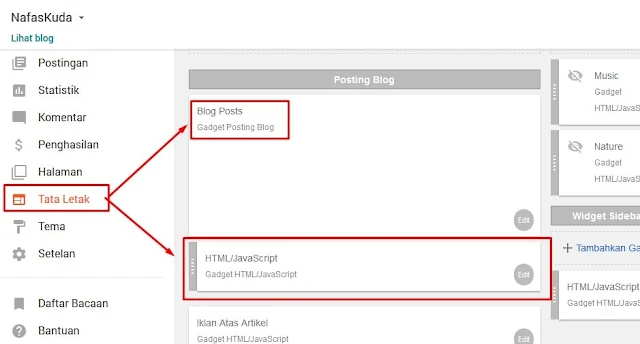
Untuk melakukan pengeditan bisa langsung menuju ke sebuah artikel yang ingin dipasangi atau dijadikan halaman untuk safelink, klik Edit pada sebuah artikel yang sudah ditentukan seperti gambar diatas.


Masukan kode dibawah ini pada artikel dengan cara mengubah mode Compose menjadi HTML (pastikan letakan kode dibagian paling atas, atau bisa dicostumize cuman kalau belum paham betul mendingan ditaruh pada bagian atas artikel seperti gambar diatas).
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
.alert-message{position:relative;display:block;background-color:#FAFAFA;padding:20px;margin:20px 0;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;color:#2f3239;border:1px solid}.alert-message p{margin:0 !important;padding:0;line-height:22px;font-size:13px;color:#2f3239}.alert-message span{font-size:14px !important}.alert-message i{font-size:16px;line-height:20px}.alert-message.success{background-color:#f1f9f7;border-color:#e0f1e9;color:#1d9d74}.alert-message.success a,.alert-message.success span{color:#1d9d74}.alert-message.alert{background-color:#DAEFFF;border-color:#8ED2FF;color:#378FFF}.alert-message.alert a,.alert-message.alert span{color:#378FFF}.alert-message.warning{background-color:#fcf8e3;border-color:#faebcc;color:#8a6d3b}.alert-message.warning a,.alert-message.warning span{color:#8a6d3b}.alert-message.error{background-color:#FFD7D2;border-color:#FF9494;color:#F55D5D}.alert-message.error a,.alert-message.error span{color:#F55D5D}
</style>
Untuk mendapatkan alamat tautan atau link, kamu bisa menekan tombol <b> Generate URL </b> dibawah. Jika tidak paham akan penggunakan Generate URL kamu bisa membaca panduan menggunakanya
(<a href="https://www.nafaskuda.com/2018/11/cara-melewati-safelink.html"><i>https://www.nafaskuda.com/2018/11/cara-melewati-safelink.html</i></a>) Jika kurang paham atas penggunaanya kamu bisa berkomentar dibawah atau menhubungi kami dengan melalui menu Contact<br />
<script type="text/javascript">
function LoadjQueryNowHAHA() {
var currentURL=location.href;
var str = currentURL;
var kidwkwkw = str.replace("https://sefurinku.nafaskuda.com/2019/01/web-hosting-dan-domain-murah-kualitas.html?amp_load=showampclean&jQueryload=", "");
var res = kidwkwkw.replace("&m=1", "");
var urikun = decodeURIComponent(res);
var encrypt = "false";
var linksedot = encrypt +urikun;
document.getElementById("wegadapuk").innerHTML +="<a href="+urikun+"><b>[Click here to Continue]</b></a>";
}
</script>
<script type="text/javascript">
function getParameterByName(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
var dynamicContent = getParameterByName('amp_load');
$(document).ready(function() {
if (dynamicContent == 'showampclean') {
$('#showampclean').show();
}
else if (dynamicContent == 'nulled') {
$('#nulled').show();
}
else if (dynamicContent == 'keyframe') {
$('#keyframe').show();
}
else {
$('#default-content').show();
}
});
</script>
<style>
.dynamic-content {
display:none;
}
</style>
<div id="default-content" class="dynamic-content">
<br/>
</div>
<div id="showampclean" class="dynamic-content">
<div class="alert-message success">
<center>
<b>*Notif: Klik Generate URL untuk mendapatkan Link pak :)</b>
<br/>
<br/>
<p id="wegadapuk"></p>
<br/>
<button onclick="LoadjQueryNowHAHA()">Generate URL</button>
</center>
</div>
</div>Ganti alamat https://sefurinku.nafaskuda.com/2019/01/web-hosting-dan-domain-murah-kualitas.html dengan link postingan pada blog safelink yang kamu buat, setelah semua terpasang silahkan klik Perbarui untuk menyimpan kode tersebut dalam postingan.

Untuk mencoba apakah script bekerja atau tidak kamu cukup buka alamat pada postingan kemudian tambahkan kode ?amp_load=showampclean sebagai contoh alamat postingan saya adalah https://sefurinku.nafaskuda.com/2019/01/web-hosting-dan-domain-murah-kualitas.html?amp_load=showampclean
Jika muncul kotak dan tulisan Generate URL artinya script yang dipasang berhasil dan bisa digunakan.
Sedikit penjelasan kenapa saya memanggil dengan variabel amp_load=showampclean variabel ini saya ciptakan untuk memanipulasi pihak blogger agar blog tidak terdeteksi sebagai blogspot pengaman url. Karena menggunakan platform Blogger sebagai media safelink dilarang.

Langkah terakhir adalah memasang kode pada blog utama atau yang ingin dipasang safelink, pastikan meletakan kode ini tepat dibawah Blog Post seperti gambar diatas, untuk tutorial pemasangan kode bisa membaca pada Cara Memasang Kode atau Script Pada Blogger, untuk script yang akan dipasang bisa mengambil dibawah ini.
<script type="text/javascript">
var go_url = 'https://sefurinku.nafaskuda.com/2019/01/web-hosting-dan-domain-murah-kualitas.html';
var api = 'asas';
var shorten_exclude = ['www.blogger.com', 'www.facebook.com', 'www.youtube.com', 'nafaskuda.com', 'www.nafaskuda.com', 'goo.gl', 'www.instagram.com', 'domain.com'];
</script>
<script>
function go_get_url(url) {
var l = document.createElement("a");
l.href = url;
return l
};
function go_get_host_name(url) {
var domain;
if (typeof url === 'undefined' || url === null || url === '' || url.match(/^\#/)) {
return ""
}
url = go_get_url(url);
if (url.href.search(/^http[s]?:\/\//) !== -1) {
domain = url.href.split('/')[2]
} else {
return ""
}
domain = domain.split(':')[0];
return domain.toLowerCase()
}
document.addEventListener("DOMContentLoaded", function(event) {
if (typeof go_url === 'undefined') {
return
}
if (typeof api === 'undefined') {
return
}
var advert_type = 2;
var anchors = document.getElementsByTagName("a");
if (typeof shorten_includ !== 'undefined') {
for (var i = 0; i < anchors.length; i++) {
var hostname = go_get_host_name(anchors[i].getAttribute("href"));
if (hostname.length > 0 && shorten_includ.indexOf(hostname) > -1) {
anchors[i].href = go_url + "?amp_load=showampclean&jQueryload=" + encodeURIComponent(anchors[i].href)
} else {
if (anchors[i].protocol === "magnet:") {
anchors[i].href = go_url + "?amp_load=showampclean&jQueryload=" + encodeURIComponent(anchors[i].href)
}
}
}
return
}
if (typeof shorten_exclude !== 'undefined') {
for (var i = 0; i < anchors.length; i++) {
var hostname = go_get_host_name(anchors[i].getAttribute("href"));
if (hostname.length > 0 && shorten_exclude.indexOf(hostname) === -1) {
anchors[i].href = go_url + "?amp_load=showampclean&jQueryload=" + encodeURIComponent(anchors[i].href)
} else {
if (anchors[i].protocol === "magnet:") {
anchors[i].href = go_url + "?amp_load=showampclean&jQueryload=" + encodeURIComponent(anchors[i].href)
}
}
}
return
}
})
</script>Silahkan ganti alamat https://sefurinku.nafaskuda.com/2019/01/web-hosting-dan-domain-murah-kualitas.html dengan alamat postingan pada blog yang kamu buat, dan kamu bisa mengganti kode ['www.blogger.com', 'www.facebook.com', 'www.youtube.com', 'nafaskuda.com', 'www.nafaskuda.com', 'goo.gl', 'www.instagram.com', 'domain.com'] dengan domain yang tidak ingin kamu enkripsi dengan safelink.

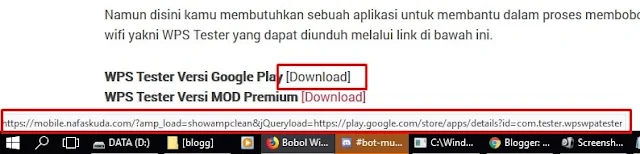
Untuk mengetahui apakah script sudah aktif dalam blog utama silahkan untuk mengeklik tautan atau link yang ada pada artikel, jika sudah berhasil biasanya link akan langsung terenkripsi dan berubah menjadi link postingan pada safelink blogspot yang sudah dibuat.
Jika mengikuti tutorial dengan baik dan benar pasti akan 100% bekerja, karena saya membuatnya juga sama persis dengan tutorial yang saya berikan. Mungkin kalian yang sudah pernah menggunakan pengaman url buatan saya menyadari bahwa halaman / postingan artikel selalu berubah.
Yaps, bisa diliat pada gambar diatas alamat hasil enkripsi adalah https://mobile.nafaskuda.com bukan langsung menuju ke https://sefurinku.nafaskuda.com, karena disini saya membuat dua buah blog yang satunya adalah sebagai rotate artikel, jadi dengan rotate artikel ini kamu bisa memilih secara acak dan bergantian artikel pada blog Sefurinku.
Tutorial yang saya berikan diatas hanya mampu menampilkan 1 buah artikel saja, sedangkan milik saya mampu menampilkan 6 artikel bahkan lebih setiap pengunjung mengeklik alamat yang sudah saya enkripsi, lalu bagaimana cara membuatnya? cukup mudah berikut adalah tutorialnya.
Membuat Safelink dengan Random Artikel di blogger
Seperti yang saya bilang bahwa kamu membutuhkan satu blog lagi yang khusus untuk penghalihan, sebenarnya bisa saja ditambahkan bersama dengan script diatas cuman menurut saya agak sulit untuk memanajemenya dan memberatkan loading pada blog utama, sehingga saya menggunakan p2p atau peer to peer untuk tidak menitik beratkan pada web utama.

Pertama buatlah blog (terserah nama dan alamatnya apa) kemudian langsung menuju ke Template / Tema untuk memasang kode dibawah ini. Pastikan kode dipasang tepat dibawah kode <head>

Pertama buatlah blog (terserah nama dan alamatnya apa) kemudian langsung menuju ke Template / Tema untuk memasang kode dibawah ini. Pastikan kode dipasang tepat dibawah kode <head>
<script type='text/javascript'>
ads = new Array(7);
ads[0] = "https://sefurinku.nafaskuda.com/2017/09/atlanta-personal-injury-lawyers-and.html";
ads[1] = "https://sefurinku.nafaskuda.com/2019/01/tiga-destinasi-wisata-alam-mempesona-di.html";
ads[2] = "https://sefurinku.nafaskuda.com/2019/01/harga-cat-tembok-semua-merk-terbaru.html";
ads[3] = "https://sefurinku.nafaskuda.com/2019/01/3-makanan-enak-dicobain-saat-traveling.html";
ads[4] = "https://sefurinku.nafaskuda.com/2019/01/web-hosting-dan-domain-murah-kualitas.html";
ads[5] = "https://sefurinku.nafaskuda.com/2019/01/belajar-trading-forex-dengan-mudah.html";
ads[6] = "https://sefurinku.nafaskuda.com/2019/01/belajar-trading-fbs-mudah.html";
index = Math.floor(Math.random() * ads.length);
wegaalwaystamvan = (ads[index]);
var this_url = window.location.href;
var new_url = this_url.replace("https://mobile.nafaskuda.com/",""+wegaalwaystamvan+"");
window.location = new_url;
</script>Silahkankan ganti alamat diatas menyesuaikan alamat postingan / artikel pada blog sefurink yang sudah kamu buat. Kemudian untuk mengatifkan artikel rotate kamu harus mengganti url kode yang sudah kamu pasang pada blog utama.
Cukup ganti kode pada bagian...
var go_url = 'https://sefurinku.nafaskuda.com/2019/01/web-hosting-dan-domain-murah-kualitas.html';Menjadi...
var go_url = 'https://alamatblogke-2.com';Sedikit penjelasan pada bagian https://alamatblogke-2.com adalah link atau url blog yang sudah kamu buat untuk pengalihan (bukan blog safelink), jika kamu mengikuti tutorial dengan benar maka artikel akan selalu berganti (random) setiap kunjungan yang dilakukan.
Melakukan pemasangan iklan pada blog sefurinku
Tentu untuk meningkatkan atau menambah penghasilan kita membutuhkan yang namanya iklan, kita bisa mendapatkan komisi dari setiap tampilan atau klik dari iklan tersebut, banyak cara untuk itu seperti menggunakan layanan Google AdSense ataupun media yang lainya.Untungnya template IGLO yang dibuat oleh mbak Igniel ini sudah dibuat penempatan iklan yang menurut saya sangat relevan, responsive dan memudahkan pemilik blog untuk melakukan penempatan iklan.
Jangan hanya mengandalkan AdSense, karena masih banyak lagi situs penyedia iklan yang menawarkan bayaran tinggi, saya sendiri menggabungkan beberapa iklan menjadi satu dalam safelink yang saya kelola. Jika ingin mencoba hal yang sama seperti saya bisa membaca Situs Alternatif Google AdSenSe Untuk Blogger Terbaik
Iklan ditengah artikel & Iklan 336x280
Untuk memasang iklan ini kamu bisa melakukan pemasangan kode melalui Tata Letak dan terdapat dua jenis iklan yang bisa kamu pasang yakni iklan pada tengah postingan dan juga diatas postingan namun dengan ukuran 336x280
Iklan dibawah dan diatas postingan
Untuk memasang iklan ini kamu harus menempatkan kode iklan melalu Template / Tema dengan mencari kode Kode Iklan Atas Artikel untuk bagian atas dan Kode Iklan Bawah Artikel untuk bagian bawah. Kamu bisa mencarinya dengan bantuan CTR + F pada keyboard dan masukan kata kuncinya.
Baiklah mungkin hanya itu saja tutorial bagaimana cara membuat safelink blogspot di blogger dengan mudah. Jika ada pertanyaan terkait artikel ini bisa berkomentar dibawah atau boleh bertanya tanya melalui akun sosial media saya (sudah tertera diblog).

